Engineering deep dive at Urban Jungle

As an insurtech startup, software engineering and building tech is the foundation of the business. In light of this year's coding week, Adam, Urban Jungle’s Senior Software Engineer, talks about what makes working for Urban Jungle as a Software Engineer so special and gives insights into a recent cross-functional project he has been working on.
My name is Adam Kent Ibáñez, and I joined Urban Jungle in January 2018, when the only ‘team’ to have more than one member was the engineering team (which, including me, now numbered four). Since then the company has more than doubled in size, and almost all of our projects have a major cross-functional component. Especially in these working-from-home times, constant communication between teams has become a crucial part of the job, as I will illustrate with the project which – eventually – settled into the name “partners prepop”.
The partners prepop project was a natural successor to two projects which had been released in the weeks before. The first was the functionality to repurchase a previously expired policy, largely driven as a response to the changing demands of customers to “freeze” their cover due to the Coronavirus pandemic. The second was a “saved quotes” service, which allowed customers to pick up their quote journey from where they had left off, with the aim of improving conversion to purchase on return to the website.
This ability to quickly retrieve data to prepopulate the customer’s details, combined with the components already created in our Angular front-end, which allowed a customer to skip steps of the quote journey and get them to check out faster, lent itself neatly to an iteration on how we previously handled customer details passed to us by a third party partner (with the customer’s permission, of course!). The plan – storing the customer details sent by the partner in the cache, and the keys for their retrieval in the link rather than the details themselves – was an improvement in both maintainability and security.

The Engineering team assigned me and Ben Shaw, Software Engineer, to the project in the last week of July. Ben had just implemented the cached quotes functionality, so the idea was to strike while that was still fresh in his mind. Celine, our Junior Product Manager, took the reins from the product perspective, and Camille, Partnerships Manager, would represent the view from the Partners team. We also had to keep Marketing and Operations in the loop, to make sure we didn’t break anything they were working on, and alert them of any changes to our processes.
From a tech perspective, the first task was to refamiliarise ourselves with how the current partner links system worked. The last project to touch this had been completed in December, and – I don’t know about you – but that seems a long time ago! Ben and I sketched out the current implementation (yes, by hand!), sharing over Slack where we thought the new functionality would be inserted. It can be tough when this communication is all done remotely, but sometimes it is an advantage to be able to scroll back through your conversations to be able to remind yourself what you agreed and why!
None of this was happening in a vacuum, of course! We were also working on other projects at the same time – much of it post-launch clean-up of recently released improvements – as well as the occasional bug-hunt or firefight when something goes awry. We’re all generalists here in the Engineering team, and when something inevitably goes wrong, we take pride in being the one to look into it, rather than disowning it as “not my area” or worse, “not my fault”.
The first week of August kicked off with an agreement to make partners prepop the priority project for Ben and me for the next week or so. Most of my morning was spent tracking down some missing messages from one of our partner integrations for the Operations team (I find Mondays tend to accumulate tasks like this from over the weekend), but after lunch, we had a retrospective with the Product team for a few recently completed projects.
As we’ve grown, we’ve found it more and more important to document what went well and what went less well so we can communicate it to the rest of the company – and our future selves – so that we don’t make the same mistakes again. One of the main findings of this “retro” was that we needed to document better how we arrived at the decisions we did in the planning stage of a project. I immediately created an Asana board for the partners prepop project and added a task for each of the questions that Ben and I had raised over the past few days. This would then act as a record of our discussion and decisions on each question before we broke ground on the implementation.

On Tuesday, we had a cross-functional scoping meeting planned with Celine and Camille to discuss the scope of the project and the priorities (and any red-lines) of the Product and Partners teams. Ben and I had a quick chat beforehand as to where we wanted to be by the end of the meeting.

The meeting was really useful. We learned that some features that seemed redundant to us in the tech team, like the landing page, were highly valued by the Partners team – and in some cases were necessary for regulatory compliance. The major breakthrough of the meeting was to split what seemed like one project to the Product team into two: the first chunk would be to update the links to use the new cache technology, and the second chunk would be to update the front-end to use the new summary components. Furthermore, the first chunk would be as light-touch as possible to minimise the danger of disrupting how the Operations and Partners team collate data on sales attributable to our partners (and ultimately divvy up commissions).
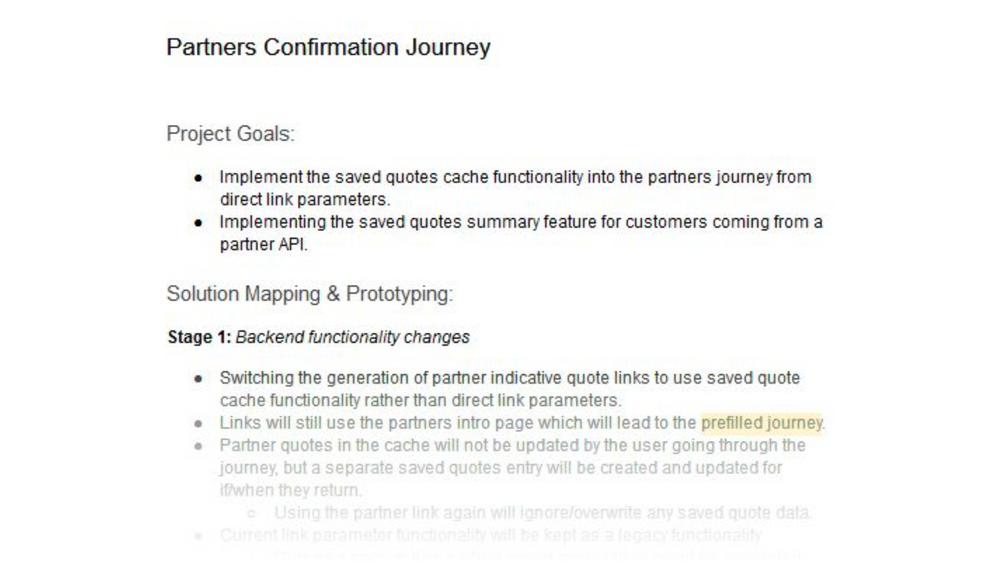
With the new scoping of the project hammered out, Ben and I immediately had a follow-up call to go through the Asana list of questions and answer them. Descoping and chunking projects like this is vital for our tech team to release and iterate quickly, and we’re always looking for ways to split features up into “essential”, “nice to have”, and/or “post-launch”. We posted the results to the Product Slack channel to ensure everyone was on the same page, and Celine incorporated the results into a more formal project document to establish the goals and solution mapping of the project, as well as the metrics by which we will be able to gauge its success and which other teams would need to be kept abreast of the changes (namely Marketing, Operations and Insurance).

That afternoon, I set about a proof-of-concept implementation, which largely consisted of getting other services talking to the saved quotes service, using existing functionality as a stand-in for the partner prepop information. The benefits of this prototyping stage are hard to overestimate: there is little more frustrating than spending hours writing perfect code in one microservice than discovering that the microservice you want it to send a message to expects it in an entirely different format!
The next morning, Ben Shaw and I checked in with Ben Ellison, our Software Engineering Manager. It’s always useful to get another pair of eyes on a project before you get too deep into the weeds, and Ben E. provided some vital insight into how we should mentally compartmentalise the “partners prepop” from the “saved quotes” functionality, even though they used the same underlying technology and common functions. We had previously been calling the project “partners’ saved quotes”, which was introducing needless conflation of the concepts that was polluting the clean scoping of the project. What a difference a name makes! (As an aside, this was the day we broke our daily sales record!)
Ben Shaw started implementing the new module and brought in fellow engineer Tiago to discuss with us how partners prepop would play with the microservice that translates requests from one of our partners into a format that our other services can understand. We had implemented some bespoke functionality for these requests in both the front- and the back-end, so we agreed that we would need to update several services to accommodate those before launch while maintaining the existing implementation for those with “legacy” links.
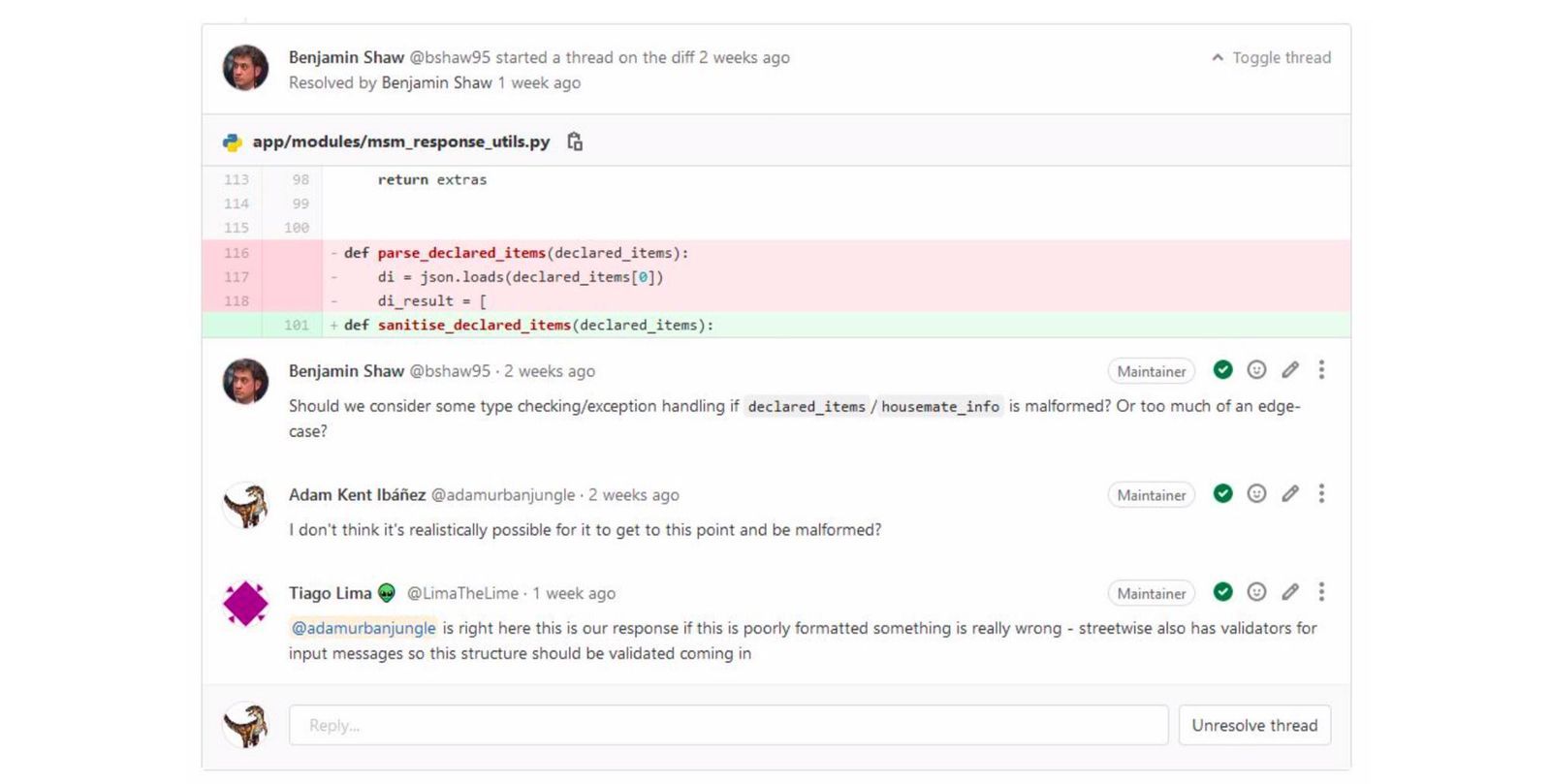
A week later, we had an implementation that was working well on our staging environment for testing by the other teams, and Ben and I were reviewing each other’s code. Code review is hugely important, especially as the engineering team grows, even though it sometimes doesn’t feel as cool – well, as cool as software engineering gets! – as writing the code itself. It helps to smooth out idiosyncrasies into a team-wide style, illuminate sections of the code where motives aren’t clear (and therefore probably won’t be clear to the coder themselves in a year’s time!), and highlight any blind-spots to work on. For instance, I am a bit of a stickler for unit testing – if you materially change some code and it doesn’t break a unit test, then there isn’t enough testing going on. On the other hand, Ben fought his corner on data security protocols he had enforced in our saved quotes service.

Now that everyone had had a chance to play with the version on the staging environment, we reconvened a meeting with Celine and Camille to discuss the state of the project. The response was largely positive, but the Product team had an extra feature request: redirecting the user down two different paths of the purchase journey depending on whether the partner request was “fluffy” – i.e. containing only a customer’s personal details – or “crunchy” – containing specific cover options which we would not want to overwrite. Ben and I made no promises and agreed that it would be a good post-launch feature, but the idea tickled me, and I made a branch after the meeting to check how easy it would be to do. Luckily, it was a cinch, and it was available on the staging environment for testing before the end of the day. It’s essential to maintain that responsive start-up mindset, and just try things!
On Monday 17th I merged each microservice down to a final staging branch for the project, ready for launch and release the next morning after a final round of code review and testing. The best-laid plans…
At 19:50 I received a number of production alerts from essential services on my phone as I was cooking and ran upstairs to my office, alerting the team by Slack to come online for damage control. Luckily, we all have our laptops at home 24/7 due to the lockdown, so everyone was able to come online within minutes – apart from those who were out doing runs, swims or handstand walks for our charity fundraiser – and diagnose and fix the issue as a team before website performance was affected (it was unrelated to the partners prepop project). As I said, we’re all generalists at Urban Jungle, and part of the job is SysOps: logging into AWS boxes, spinning up Docker images, reading RDS query logs…
With the potential fire snuffed out and the website running as normal, we adjourned again for the evening with the intention to fix the offending (and now disabled) script in the morning. I spent much of that writing up the crash report for posterity – including immediate actions to take and learnings for future scripting to avoid the potentially dangerous issue – and as such the launch of the partners prepop project was delayed until the next day.

The partners prepop project - or at least stage one of it! – was merged into the master branch and released first thing on Wednesday 19th. We build our microservices into Docker containers, which we run on our AWS servers, connected by a RabbitMQ bus (don’t worry, I had never heard of any of these things before starting here). All of the tech team is involved in improving our scripting and tooling to make our lives easier and to make our systems more robust. There’s always something to be done, and a huge scope to work on whatever you can argue for, provided you’re happy to take the responsibility for it. Although I didn’t have room to mention them here, I personally also released eight other features to production in these two weeks – and reviewed a dozen more – all across our stack from payments management to customer service tooling, some of which were personal bugbears and some of which were feature requests from other teams.

The very next day, Ben and I had a meeting with Celine and Camille to discuss scoping of stage two of partners prepop. A UJ engineer’s job is never done…
If Urban Jungle sounds like a good fit, check out our careers page for any open vacancies.





